JavaScript(TypeScript)の等価演算子(==)、厳密等価演算子(===)をプロジェクトで統一しよう!

どうもReactおじさんです。
過去の案件も含め、JavaScript(TypeScript)の等価演算子(==)、厳密等価演算子(===)がごちゃ混ぜになって使用されているのをよく見かけてきました。
今回は、等価演算子(==)と厳密等価演算子(===)を詳細に解説し、プロジェクトで統一できるようにします。
特に他言語からJavaScript(TypeScript)に移行してきた方は最後まで読んでみてください!
等価演算子(==)と厳密等価演算子(===)の違い
まず、等価演算子(==)と厳密等価演算子(===)を使用した場合の判定結果を見ていきます。
等価演算子(==)
// 等価演算子
console.log(1 == 1);
// Expected output: true
console.log('hello' == 'hello');
// Expected output: true
console.log('1' == 1);
// Expected output: true
console.log(0 == false);
// Expected output: true
console.log(null == undefined);
// Expected output: true厳密等価演算子(===)
// 厳密等価演算子
console.log(1 === 1);
// Expected output: true
console.log('hello' === 'hello');
// Expected output: true
console.log('1' === 1);
// Expected output: false
console.log(0 === false);
// Expected output: false
console.log(null === undefined);
// Expected output: false
上記は公式を参考にしています。
等価演算子(==)と厳密等価演算子(===)の違いは、型まで等しく判定できる・できないかが大きな違いになってきます。
下記を確認してみましょう。
// 等価
console.log('1' == 1);
// Expected output: true
// 厳密等価
console.log('1' === 1);
// Expected output: false
string型の'1'とnumber型の1を比較しています。
等価演算子(==)の際、1というデータを比較するとtrueになります。
しかし厳密等価演算子(===)の場合だと、string型の'1'とnumber型の1かどうか型を比較してfalseになっていることがわかります。
これが、型まで等しいか確認しているかということになります。
他にもnullとundefinedを比較した際に、等価ではどちらもデータが無いという意味でtrueになりますが、厳密等価ではnull型とundefined型の比較になり型が等しく無いのでfalseになります。
次になぜ、等価演算子を使用することが非推奨なのか確認していきましょう。
なぜ等価演算子(==)がダメなのか
結論から述べると、バグが発生する可能性があるからです。
下記で具体的な例を見てみましょう。
function validateInput(input) {
if (input == 123) {
console.log('input is valid');
} else {
console.log('input is invalid');
}
}
validateInput('123');
例えば、ユーザーが入力した値を検証するためにnumber型の入力値とstring型の入力値を比較する場合を考えます。
この場合、厳密等価演算子(===)を使用せずに等価演算子(==)を使用しているためstring型の入力値'123'がnumber型の123に変換され、入力値が文字列であるにもかかわらずinput is invalidと表示されます。
このように、等価演算子(==)を使用することで意図しない型変換が行われ、バグの原因となる可能性があるため、厳密等価演算子(===)を使用することが重要です。
ESLintの「eqeqeq」ルールを使用する
ここまで等価・厳密等価演算子について解説してきましたが、プロジェクトによってこの辺が曖昧に使用されていたりすることが多々あります。
そこで、等価演算子(==)を使用した際にエラーを出すESLintのルールeqeqeqを紹介します。
公式: eqeqeq
ESLint自体の詳細は割愛させていただきますが、eslint.json,yml,jsなどのrulesに1行追加するだけです。(eslintはnpm installする必要あり)
eslint.json
{
"parser": "@typescript-eslint/parser",
"plugins": ["import", "@typescript-eslint", "prettier"],
"ignorePatterns": ["*.config.js", "*.setup.js", "*.js"],
"extends": [
"eslint:recommended",
"next",
"plugin:@typescript-eslint/recommended",
"plugin:@typescript-eslint/recommended-requiring-type-checking",
"plugin:import/recommended",
"prettier"
],
...
"rules": {
...
"eqeqeq": "error", // 追加
...
}
}
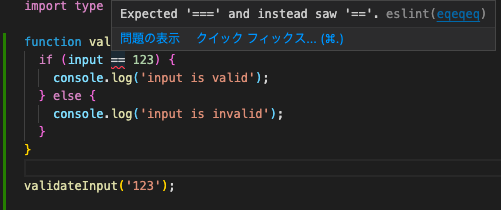
エディタでエラーが出ているか確認
等価演算子を使用した際にエラーが出ていることを確認できました。
まとめ
等価演算子、厳密等価演算子について説明してきましたが、バグを未然に防ぐためにも厳密等価演算子(===)を使用しましょう。
もし、自分のプロジェクトで統一できていなければESLintのルール「eqeqeq」を使用して、エラーを出すなりしてコードの品質担保に力を入れてみてください。
間違っている部分やもっと良い方法があればTwitterでDMお願いします。